Для пользователей Shopify списки контактов — это все. Они не только генерируют доллары с разных адресов электронной почты, но и постоянно повышают ценность для вас и ваших клиентов с помощью важных коммуникаций.
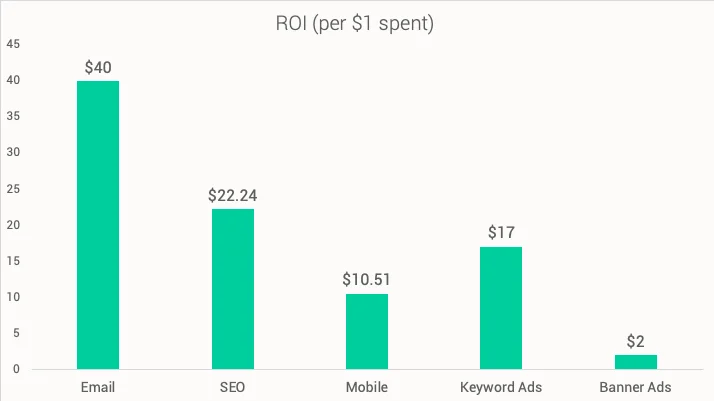
Статистика показывает, что списки адресов электронной почты обеспечивают огромную рентабельность инвестиций, порядка 40 долларов на каждый потраченный 1 доллар. Другие формы рекламы даже близко не стоят, поэтому составление надежного списка должно быть в списке дел каждого маркетолога.

Маркетинг электронной коммерции для Shopify требует последовательности и преднамеренности. Если вы не будете постоянно находить новые пути для инноваций, вы будете отставать — и быстро.
Вот тут-то и появляются всплывающие окна. Созданные для того, чтобы превратить ваших посетителей в алхимическое золото, всплывающие окна превращают любое предприятие Shopify в маховик успеха.
При правильной реализации вы можете использовать всплывающее окно электронной почты Shopify для:
- Улучшите свой электронный маркетинг Результаты
- Увеличьте продажи ваших клиентов
- Усильте свой список контактов смс
- Максимизируйте рентабельность инвестиций продаж продукции
- Поощрять конверсии целевой страницы
- Выстраивайте отношения с всплывающее окно электронной почты Пользователям Shopify понравится
- Завоюйте популярность с Performance формы подписки на рассылку новостей
Варианты использования всплывающих окон Shopify практически безграничны — вам просто нужно знать, с чего начать.
К счастью, это то, что мы делаем лучше всего.
Вот как сделать всплывающие окна Shopify в Omnisend всего за пять простых шагов.
Добавление всплывающих окон с помощью Omnisend
Омнисенд — это Сертифицированное приложение Shopify с полным набором всплывающих окон для брендов любого размера. В отличие от Klaviyo и Mailchimp, мы были специально разработаны для поддержки брендов электронной коммерции, поскольку они разветвляются на многоканальный маркетинг.
Используете ли вы базовую учетную запись Shopify или Shopify Plus, наш рабочий процесс по добавлению всплывающих окон на страницы Shopify точно такой же.
Давайте рассмотрим добавление всплывающего окна на Shopify с помощью Omnisendпятиступенчатая система.
1. Создайте всплывающее окно
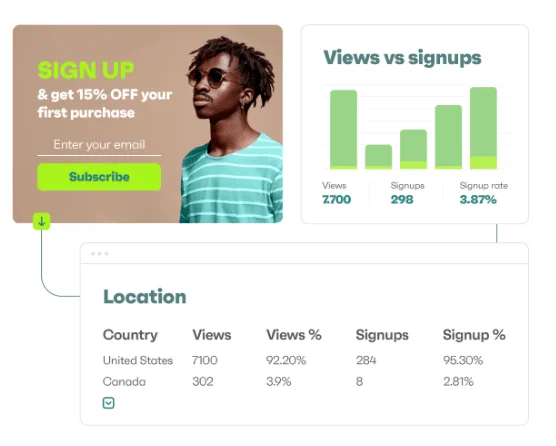
Omnisend предоставляет библиотеку шаблонов всплывающих окон, которые вы можете редактировать и развертывать за считанные секунды.
Пусть вас не смущает количество готовых моделей. Просто выберите тот, который соответствует вашим потребностям, и откройте редактор.
В вашем распоряжении три основных типа:
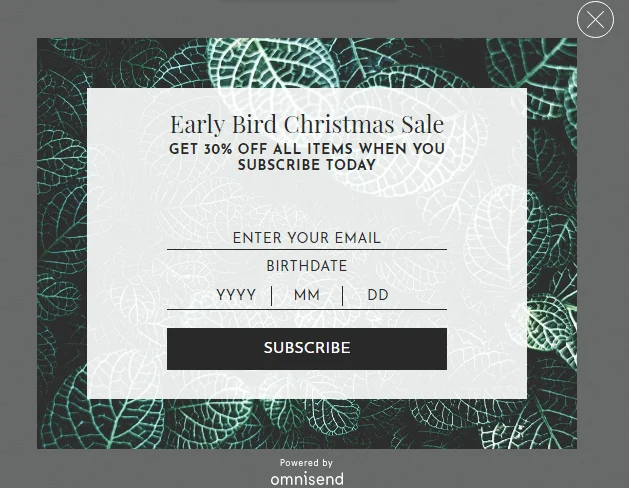
- Всплывающее окно новостной рассылки Shopify: Поощрять подписки на информационные бюллетени на любом этапе пути покупателя. С Omnisend создать всплывающее окно с информационным бюллетенем, которое любят клиенты Shopify, не так уж и сложно.
- Всплывающее окно с намерением выхода из Shopify: сделайте своим посетителям предложение, от которого они даже не захотят отказаться. Снизьте показатель отказов и посыпьте восторгом всплывающие окна выхода, которые обещают ценность.
- Shopify всплывающее окно электронной почты: вместо того, чтобы побуждать клиентов подписываться на вашу постоянно обновляемую рассылку, предложите им поделиться своими контактными данными в обмен на выгодную сделку. Клиенты получить скидку на свой почтовый ящик в то время как вы увеличиваете свой список контактов — подлинный беспроигрышный вариант.
Выбранный вами шаблон всплывающего окна будет зависеть от вашей отрасли, продукта или типа кампании. Например, бренды одежды часто используют всплывающие окна, рекламирующие бесплатную доставку или скидки при оформлении заказа. Напротив, сезонные магазины могут использовать тактика комплектации перемещать мертвый инвентарь.
2. Установите тему
Одно дело — выбрать готовый шаблон, и совсем другое — создать всплывающее окно, которое пользователи Shopify действительно хотят читать.
Это начинается с определения общего макета вашего всплывающего окна. Куда должно идти фоновое изображение? Где вы хотите, чтобы ваши блоки контента были? Эти вопросы во многом определяют весь процесс проектирования, к которому мы вернемся позже.
Теперь вы можете перейти к следующему этапу итерации: написанию.
3. Напишите свой контент
Здесь резина встречается с дорогой — или, в данном случае, ручка встречается с бумагой.
Создайте контент для своего всплывающего окна Shopify, который привлекает внимание вашего читателя, доставляет удовольствие от контекста и иным образом поощряет желанное письмо с подтверждением заказа.
Копия всплывающего окна является одним из тех электронная коммерция после запуска задания, на изучение которых требуется время. Тем не менее, вы должны стремиться представить свою компанию в лучшем свете.
Хотите несколько предложений? Пытаться:
- Простые призывы к действию. Используйте «Зарегистрироваться сегодня» или «Получить мою сделку».
- Говорите голосом своего бренда. Позвольте клиентам познакомиться с вашей гуманизированной копией.
- Опирайтесь на цифры. Будь то скидка, список отзывов или текущее количество подписчиков, добавьте ощутимое социальное доказательство в текст всплывающего окна.

4. Добавьте дизайн
Теперь, когда ваш контент написан, пришло время решить, как он должен выглядеть для покупателей и посетителей.
Тематическая стадия — отличное место для включения цветов вашего бренда. Ты можешь:
- Изменить наложение
- Обновить цвета
- Изменить положение поля
- Изменить стиль кнопки
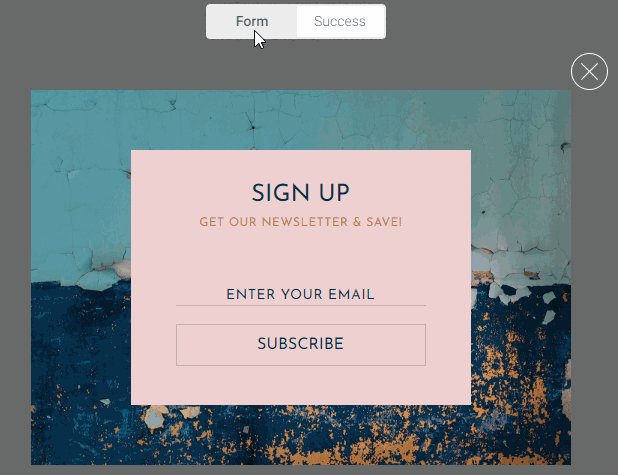
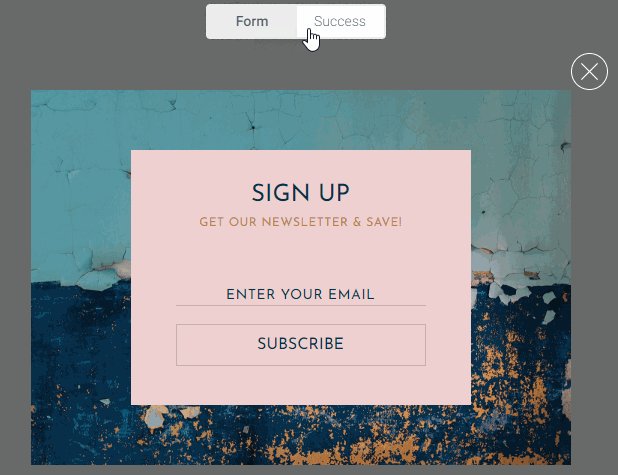
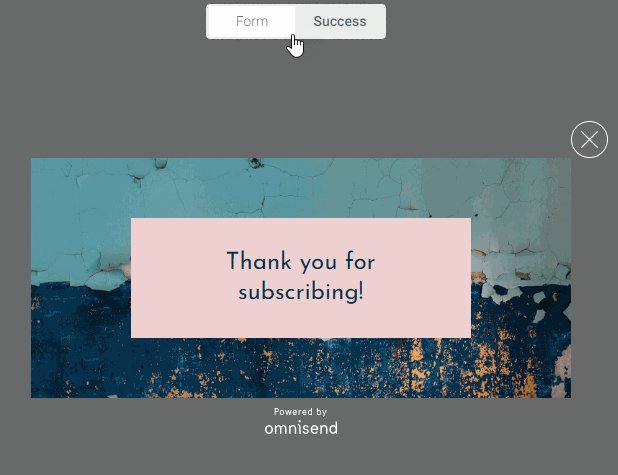
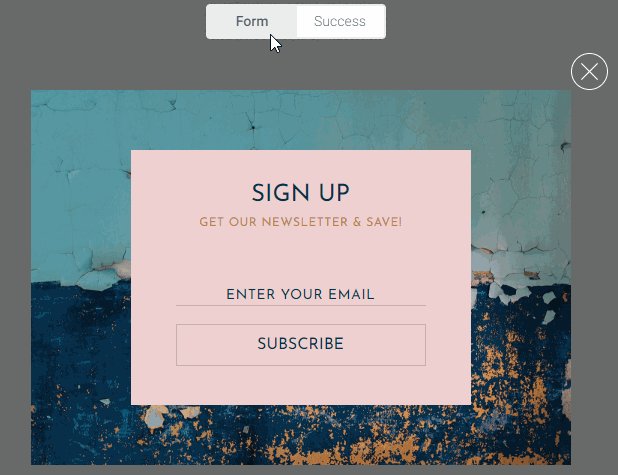
Каждый из них доступен в двух отдельных представлениях: этап всплывающей формы (то, что видит ваш клиент) и этап успеха (то, что он видит после завершения). Вы можете переключаться между ними по мере необходимости, чтобы убедиться, что все остается конгруэнтным.

Это лишь основные изменения дизайна, которые вы можете внести с помощью Omnisend. Вы можете получить еще больше технических знаний с пользовательскими правилами CSS. Но не беспокойтесь — это совершенно необязательно. Если вам не нравится код или вы не заинтересованы в мельчайших подробностях, на данный момент все готово.
Помните: вы всегда можете подключиться к другому Shopify всплывающие приложения чтобы расширить возможности дизайна. Например, OptinMonster — это мощное приложение для всплывающих окон Shopify, которое поставляется с огромной библиотекой профессионально разработанных шаблонов всплывающих окон. Вы также можете создать собственный дизайн всплывающего окна с нуля, используя простой конструктор OptinMonster с помощью перетаскивания.
5. Обновите настройки
После того, как вы обновите свои настройки и подтвердите, что контент готов к работе, просто нажмите «Сохранить и закрыть», чтобы отредактировать позже, или «Включить», чтобы мгновенно добавить всплывающие окна в магазины Shopify.

Вот так и готово ваше первое всплывающее окно Shopify.
Кстати: процесс создания всплывающих окон в Shopify точно такой же для сайтов на BigCommerce, WooCommerce, WixИ других Shopify альтернативы. Просто подключите домены в своей учетной записи Omnisend, чтобы начать.
Как настроить таргетинг всплывающих окон для Shopify с помощью Omnisend
В Omnisend создание всплывающего окна Shopify — это только первый шаг процесса взаимодействия. Чтобы порадовать своих клиентов и построить этот маховик ценности, вам нужно сосредоточиться на конкретных посетителях, веб-страницах и продуктах.
В этом сила таргетинга.

Таргетинг относится к ограничениям, которые определяют, как и где отображаются ваши всплывающие окна. Например, вы можете использовать таргетинг на всплывающие окна в Omnisend, чтобы:
- Таргетинг на конкретных посетителей или наборы посетителей
- Таргетинг на определенные URL-адреса ваш домен Shopify
- Таргетинг на похожие URL-адреса (т. е. ваш Shopify страницы коллекций)
Это звучит намного более технично, чем есть на самом деле. Вы можете создавать целевые всплывающие окна электронной почты Shopify за считанные минуты с помощью Omnisend.
Вот как это сделать:
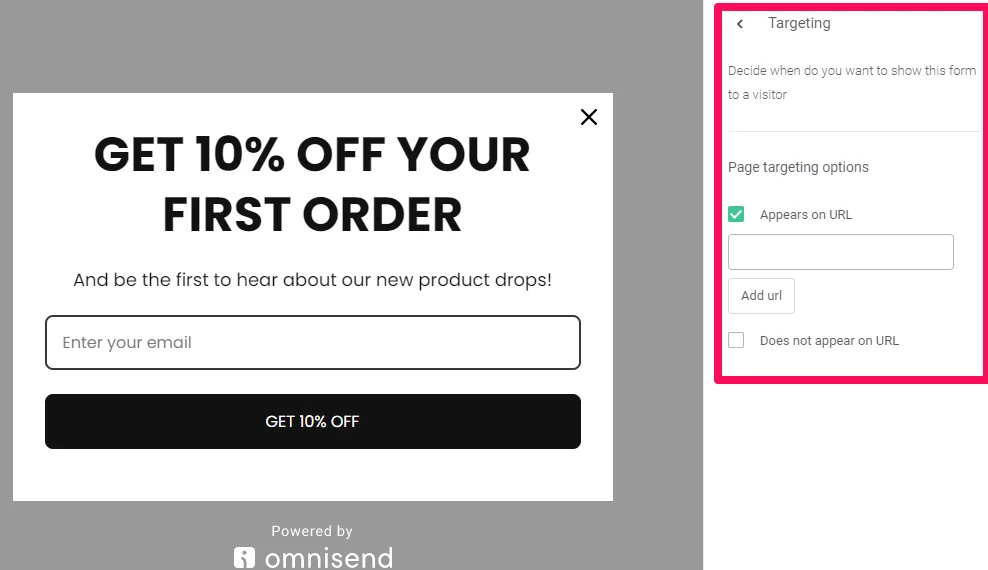
- Откройте сохраненный черновик всплывающего окна
- С правой стороны вы найдете параметры «Таргетинг» в разделе «Поведение».
- Определите свои цели в настройках «Появляется в URL» или «Не отображается в URL».

Помните: вы можете вернуться к настройкам таргетинга в любое время. И если вы все еще не уверены в том, чтобы сделать это самостоятельно, вы можете просмотреть Support.omnisend.com всякий раз, когда вам нужно.
Лучшие советы для всплывающих окон Shopify
Всплывающие окна не генерируют ценность сами по себе. Как и любая другая форма рекламы, они нуждаются в заботе и внимании, чтобы достичь своей первоклассной формы, что в данном случае означает стратегию, планирование и предвидение.
Имея это в виду, вот практические советы за размещение всплывающих окон Shopify на мировой арене.
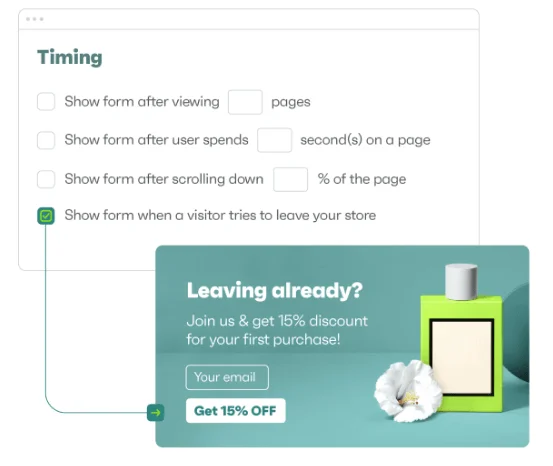
Выбери время правильно
Мгновенные всплывающие окна широко считаются самая ненавистная форма интернет-рекламы. Следовательно, выбор правильного времени имеет решающее значение для привлечения и удержания посетителей сайта, не вызывая их немедленного раздражения.

Найдите золотую середину для развертывания ваших всплывающих окон, которая обычно находится где-то между восемь и 20 секунд. Подождите слишком долго, и клиенты уйдут, прежде чем увидят ваше предложение. Не ждите вообще, и клиенты вряд ли вернутся.
Дайте стимулы для участия
Клиенты идут по пути наименьшего сопротивления. Если нет стимула сделать следующий шаг, они просто не будут утруждать себя его выполнением.
Вот где в дело вступает «пряник на палке».
Есть много разных ракурсов, которые можно попробовать:
- Скидка коды
- Бесплатная доставка
- Геймификация
- Бесплатное
Возможно, вы захотите попробовать A/B-тестирование на этом этапе, чтобы увидеть, что находит отклик у вашей аудитории, а что нет.
Знайте, как эффективно использовать всплывающие окна с намерением выйти
Всплывающие окна с намерением выхода из Shopify идеально подходят для добавления квалифицированного трафика в ваш список адресов электронной почты. Предлагайте ценные купоны, которые привлекут внимание к вашему списку товаров, или сэкономьте несколько долларов на заказах, достигших определенного порога.
Не забывайте поощрять подписку по электронной почте развивать ваши новые отношения.

Разнообразьте формат всплывающих окон Shopify
Не все всплывающие окна Shopify должны быть одинаковыми. Разнообразие — это приправа к жизни, и изменение форматов ваших всплывающих окон делает вещи интересными для вас и ваших клиентов.
Например, вы можете захотеть использовать разные рабочие процессы автоматизации для разных путей клиентов (т. е. просмотр продукта в сравнении с бросить тележку). Вы также должны попробовать различные физические форматы, такие как формы с визуальными эффектами, анимацией или уникальными формами.
Дайте пространство для взаимодействия с клиентами
Всплывающие окна Shopify похожи на наклейки со снижением цен: они должны дополнять, а не отвлекать внимание от остальной части упаковки.
Это означает развертывание всплывающих окон на основе конкретные триггеры вместо того, чтобы бросать их в лицо вашему клиенту.
Попробуйте использовать триггеры на основе прокрутки, чтобы привлечь покупателей, или полагайтесь на развертывание с учетом времени, а не на неотложные решения. В любом случае вы предоставите клиентам достаточно пространства для взаимодействия, не отпугивая их шквалом уведомлений.
Создавайте стильные и эффективные всплывающие окна Shopify с помощью Omnisend
Каждый бренд Shopify заслуживает успеха. Создание элегантных всплывающих окон для электронной коммерции — отличный способ стимулировать взаимодействие, способствовать росту и формировать список подписчиков, пока вы спите.
А с Omnisend для начала работы требуется всего пять шагов.
Настроить всплывающее окно Shopify в Omnisend проще, чем вы думаете. Если у вас уже есть учетная запись Omnisend, процесс может занять всего несколько минут. И благодаря нашему гигантская библиотека предустановленных шаблонов, мы предоставим вам шаблоны, необходимые для быстрой работы.
У вас еще нет учетной записи Omnisend? Вы можете подписаться на всплывающие окна Shopify всего за несколько шагов. Начните прямо сейчас! — и никогда не плати ни копейки.
Источник из Omnisend
Отказ от ответственности: изложенная выше информация предоставлена Omnisend независимо от Alibaba.com. Alibaba.com не делает заявлений и не дает гарантий в отношении качества и надежности продавца и продукции.